Biodata merupakan sebuah informasi data diri dari seseorang. meliputi nama, jenis kelamin, tempat tanggal lahir, pekerjaan, status, dan lain-lain.
Adapun pada tutorial kali ini kita akan membahas bagaimana caranya membuat biodata paling keren di html.
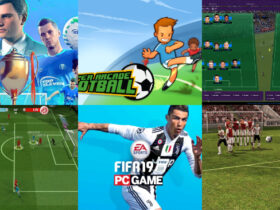
Sebelum itu mari kita lihat hasil yang akan kita buat nanti.
Gimana ? Keren banget kan biodata nya?
Mau buat seperti itu? silahkan baca tutorial ini sampai habis
di simak baik-baik ya.
Persiapan
Sebelum membuat biodata keren nya di html kita perlu melakukan beberapa persiapan.
Yang harus disiapkan pertama kali adalah sebuah folder yang akan digunakan sebagai tempat sekaligus lokasi dari website kita.
Silahkan teman-teman buka drive di komputer masing-masing .
Boleh di Drive D / Data D silahkan.
Buat sebuah folder baru dengan nama biodata-keren-html seperti gambar dibawah ini

Setelah itu buka text editor teman-teman. disini kita menggunakan notepad saja ya.
Jika teman-teman mau menggunakan text editor lain seperti sublime text 3, visual studio code, atom, notepad++ boleh saja karena akan sama saja.
Kemudian biarkan saja notepad nya dibuka jangan di close, minimize saja ya.
Buka website bootstrap. Apa itu Bootstrap?
Bootstrap adalah salah satu framework css paling populer di dunia.
Untuk selengkapnya kamu bisa baca di artikel ini Tutorial Belajar Bootstrap 4 Untuk Pemula #1 : Pengenalan dan Cara Install
Sekali lagi buka website Bootstrap . kamu bisa searching di google dan ketik “Bootstrap 4” atau yang tidak mau repot-repot silahkan ke website nya di getbootstrap.com
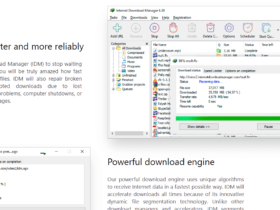
Maka tampilan website official bootstrap nya seperti ini :

Di situ ada menu button atau tombol get started dan tombol download.
Pilih menu Download.
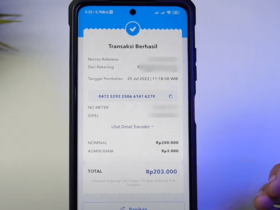
Kemudian terdapat Compiled CSS and JS. kamu pilih download tepat akhir paragraph tulisan tersebut.

Setelah proses download selesai maka file nya akan berbentuk zip seperti ini

Klik kanan lalu ekstrak filenya. maka akan menjadi seperti ini

Buka folder bootstrap-4.3.1-dist hasil ekstrak sebelumnya. terdapat 2 folder disana yaitu folder css dan juga js

Ctrl + A atau copy semua folder diatas kemudian paste di folder biodata-keren-html yang sudah kita buat tadi. (sesuaikan tempat folder masing-masing)
Sehingga folder website kita sekarang akan menjadi seperti ini

Kemudian buat 1 file baru yang bernama index.html
dan hasil nya seluruh folder dan file kita siap digunakan.

Cara Membuat Biodata Paling Keren Di HTML
Buka file index.html lalu isi dengan script berikut ini :
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>Biodata Paling Keren di HTML - Afrizatul.com</title>
</head>
<body>
<a href="https://afrizatul.com/"><h3 class="text-center text-success">Biodata Paling Keren di HTML - Afrizatul.com</h3></a>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Save file index.html lalu pergi ke browser dan drag file index.html ke browser. maka tampilannya akan seperti ini

Itu adalah struktur awal dari cara membuat biodata paling keren di html
supaya kita lebih mudah dalam membuat nya.
Sekarang disini saya memberikan 3 contoh tampilan biodata paling keren di html.
Oh iya karena disini kita menggunakan foto jadi jangan lupa menambahkan foto di folder masing-masing ya.
disini saya membuat folder baru dengan nama foto kemudian masukkan foto kita masing-masing seperti ini

Contoh Biodata Paling Keren di HTML
1. Biodata Paling keren di html versi Simpel
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>Biodata Paling Keren di HTML - Afrizatul.com</title>
<style>
body {
background-color: #e8e8e8;
}
.kartu {
width: 800px;
margin: 0 auto;
margin-top: 70px;
box-shadow: 0 0.25rem 0.75rem rgba(0,0,0,.03);
transition: all .3s;
}
.foto {
padding: 20px;
}
tbody {
font-size: 20px;
font-weight: 300;
}
.biodata {
margin-top: 30px;
}
</style>
</head>
<body>
<a href="https://afrizatul.com/"><h3 class="text-center text-success mt-3">Biodata Paling Keren di HTML - Afrizatul.com</h3></a>
<!-- Isi Biodata Paling Keren di HTML disini -->
<div class="container">
<div class="card kartu">
<div class="row">
<div class="col-md-4">
<div class="foto">
<img src="foto/bayuafrizatulrizki.jpg" alt="" width="200" height="auto">
</div>
</div>
<div class="col-md-8 kertas-biodata">
<div class="biodata">
<table width="100%" border="0">
<tbody><tr>
<td valign="top">
<table border="0" width="100%" style="padding-left: 2px; padding-right: 13px;">
<tbody>
<tr>
<td width="25%" valign="top" class="textt">Nama</td>
<td width="2%">:</td>
<td style="color: rgb(118, 157, 29); font-weight:bold">Bayu Afrizatul Rizki</td>
</tr>
<tr>
<td class="textt">Jenis Kelamin</td>
<td>:</td>
<td>Laki-Laki</td>
</tr>
<tr>
<td class="textt">Tempat Lahir</td>
<td>:</td>
<td>Airmolek,Riau</td>
</tr>
<tr>
<td class="textt">Tanggal Lahir</td>
<td>:</td>
<td>31/08/1997</td>
</tr>
<tr>
<td class="textt">Fakultas</td>
<td>:</td>
<td>Teknik</td>
</tr>
<tr>
<td valign="top" class="textt">Prodi</td>
<td valign="top">:</td>
<td>Teknik Informatika</td>
</tr>
<tr>
<td valign="top" class="textt">Blog</td>
<td valign="top">:</td>
<td>afrizatul.com</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</div>
</div>
</div>
</div>
</div>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Berikut ini hasilnya
Hasil :

2. Biodata Paling keren di html versi Unik
Berikut kode nya copy dan paste di file index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<title>Biodata Paling Keren di HTML - Afrizatul.com</title>
<style>
body {
background-color: #e8e8e8;
}
.kartu {
width: 800px;
margin: 0 auto;
margin-top: 70px;
box-shadow: 0 0.25rem 0.75rem rgba(0,0,0,.03);
transition: all .3s;
background-color: #591869;
border: solid 8px #ea92ff;
border-top-right-radius: 80px;
border-bottom-left-radius: 80px;
}
.kartu:hover {
background-color: #1f8a45;
border: solid 8px #4fd47e;
border-top-left-radius: 80px;
border-bottom-right-radius: 80px;
border-top-right-radius: 0px;
border-bottom-left-radius: 0px;
}
.foto {
padding: 20px;
margin-left: 30px;
margin-top: 10px;
}
tbody {
font-size: 20px;
font-weight: 300;
color:white;
}
.biodata {
margin-top: 30px;
}
</style>
</head>
<body>
<a href="https://afrizatul.com/"><h3 class="text-center text-success mt-3">Biodata Paling Keren di HTML - Afrizatul.com</h3></a>
<!-- Isi Biodata Paling Keren di HTML disini -->
<div class="container">
<div class="card kartu">
<div class="row">
<div class="col-md-4">
<div class="foto">
<img src="foto/bayuafrizatulrizki.jpg" class="img-thumbnail" alt="" width="150" height="auto">
</div>
</div>
<div class="col-md-8 kertas-biodata">
<div class="biodata">
<table width="100%" border="0">
<tbody><tr>
<td valign="top">
<table border="0" width="100%" style="padding-left: 2px; padding-right: 13px;">
<tbody>
<tr>
<td width="25%" valign="top" class="textt">Nama</td>
<td width="2%">:</td>
<td style="color: #e9a7f9; font-weight:bold">Bayu Afrizatul Rizki</td>
</tr>
<tr>
<td class="textt">Jenis Kelamin</td>
<td>:</td>
<td>Laki-Laki</td>
</tr>
<tr>
<td class="textt">Tempat Lahir</td>
<td>:</td>
<td>Airmolek,Riau</td>
</tr>
<tr>
<td class="textt">Tanggal Lahir</td>
<td>:</td>
<td>31/08/1997</td>
</tr>
<tr>
<td class="textt">Fakultas</td>
<td>:</td>
<td>Teknik</td>
</tr>
<tr>
<td valign="top" class="textt">Prodi</td>
<td valign="top">:</td>
<td>Teknik Informatika</td>
</tr>
<tr>
<td valign="top" class="textt">Blog</td>
<td valign="top">:</td>
<td>afrizatul.com</td>
</tr>
</tbody></table>
</td>
</tr>
</tbody></table>
</div>
</div>
</div>
</div>
</div>
<script src="js/bootstrap.min.js"></script>
</body>
</html>
Hasil :
Tampilan ketika normal

Tampilan Disaat Hover (disentuh mouse)

Penutup
itulah tutorial bagaimana caranya membuat biodata paling keren dan unik di html yang telah kita buat.
silahkan sesuaikan dengan biodata masing-masing ya.
jika ada yang ingin ditanyakan silahkan tinggalkan komentar. terimakasih